vMix Forums
»
General
»
Feature Requests
»
Allow fetching input previews via the Web API
Rank: Member
Groups: Registered
Joined: 8/4/2020(UTC) Posts: 14   Thanks: 2 times
Was thanked: 1 time(s) in 1 post(s)
|
Hi, I'd like vMix to have an API endpoint to fetch any Input preview images or thumbnail. The endpoint could return a raw JPEG image data so we could use it directly in an <img/> html tag for example. The call could look like this: Quote:http://127.0.0.1:8088/api/?Function=SnapshotInputRaw&Input=4&Format=jpg Then we could use that URL directly in an img tag Quote:<img src="http://127.0.0.1:8088/api/?Function=SnapshotInputRaw&Input=4&Format=jpg" />
|
|
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 7/4/2021(UTC) Posts: 420  Thanks: 9 times
Was thanked: 60 time(s) in 51 post(s)
|
I'm not following the usecase for a HTML image tag with a localhost reference that isn't present for saving the input snapshot locally in a predetermined folder with a predetermined file name (which is the current functionality).
Can you elaborate on what specifically you're trying to do?
|
|
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 1/23/2022(UTC) Posts: 130  Location: Milton Keynes Thanks: 14 times
Was thanked: 14 time(s) in 14 post(s)
|
Originally Posted by: WaltG12  I'm not following the usecase for a HTML image tag with a localhost reference that isn't present for saving the input snapshot locally in a predetermined folder with a predetermined file name (which is the current functionality).
Can you elaborate on what specifically you're trying to do? I would also find this useful. My ongoing project is a web control interface to complement (and replace portions of) our StreamDeck setup. If I could show live images (updated every, say, 5 seconds) then the operator would be able to see exactly what they're controlling.
|
|
|
|
|
|
Rank: Member
Groups: Registered
Joined: 8/4/2020(UTC) Posts: 14   Thanks: 2 times
Was thanked: 1 time(s) in 1 post(s)
|
Originally Posted by: WaltG12  I'm not following the usecase for a HTML image tag with a localhost reference that isn't present for saving the input snapshot locally in a predetermined folder with a predetermined file name (which is the current functionality).
Can you elaborate on what specifically you're trying to do? What spinfold said. The current snapshot API just opens a file dialog for me to save the image, and that's not ideal. The ideal would be to just display the image directly without downloading. And I'm building a remote controller app that will use the Web API for controlling vMix remotely on the same network. Our operators also need a way of having a tally light feature and since we can't afford a system yet, it would be nice to have that in an app along with the input previews.
|
|
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 7/4/2021(UTC) Posts: 420  Thanks: 9 times
Was thanked: 60 time(s) in 51 post(s)
|
Originally Posted by: spinfold  If I could show live images (updated every, say, 5 seconds) then the operator would be able to see exactly what they're controlling. They added a low fps live preview to the built in shortcuts which populates on the official web controller. So they can see the benefit of that. But, on the other hand, I think it raises the question of why the existing infrastructure is inadequate. While I can't speak for the vMix dev team or their decision making process, they've said multiple times that, in addition to the amount of support a request gets, they also want to see an explanation of why/how the feature will be used. I think such an explanation would benefit from answering that question, which is why I'm asking that question. Originally Posted by: twister  The current snapshot API just opens a file dialog for me to save the image, and that's not ideal. Read the documentation. It behaves exactly as I described, if you set it to behave exactly as I described. Quote:Optional Value specifies save Filename, otherwise a save file window will appear. Filename can specify date, for example mysnapshot {0:dd MMM yyyy}.jpg Alongside the file name, you can specify the entire path. On my system, I use Quote:API.Function("SnapshotInput",Input:="Mix8-GuestVideo",Value:="X:\GuestPic {0:yyyy MM dd HH mm ss ff}.png")
with absolutely no issues. Originally Posted by: twister  And I'm building a remote controller app that will use the Web API for controlling vMix remotely on the same network. Our operators also need a way of having a tally light feature and since we can't afford a system yet, it would be nice to have that in an app along with the input previews. Good news--both of those things already exist within the official vMix Web Controller web app. If that's not good enough, you may want to explain why.
|
|
|
|
|
|
Rank: Member
Groups: Registered
Joined: 8/4/2020(UTC) Posts: 14   Thanks: 2 times
Was thanked: 1 time(s) in 1 post(s)
|
Originally Posted by: WaltG12  Originally Posted by: spinfold  If I could show live images (updated every, say, 5 seconds) then the operator would be able to see exactly what they're controlling. They added a low fps live preview to the built in shortcuts which populates on the official web controller. So they can see the benefit of that. But, on the other hand, I think it raises the question of why the existing infrastructure is inadequate. While I can't speak for the vMix dev team or their decision making process, they've said multiple times that, in addition to the amount of support a request gets, they also want to see an explanation of why/how the feature will be used. I think such an explanation would benefit from answering that question, which is why I'm asking that question. Originally Posted by: twister  The current snapshot API just opens a file dialog for me to save the image, and that's not ideal. Read the documentation. It behaves exactly as I described, if you set it to behave exactly as I described. Quote:Optional Value specifies save Filename, otherwise a save file window will appear. Filename can specify date, for example mysnapshot {0:dd MMM yyyy}.jpg Alongside the file name, you can specify the entire path. On my system, I use Quote:API.Function("SnapshotInput",Input:="Mix8-GuestVideo",Value:="X:\GuestPic {0:yyyy MM dd HH mm ss ff}.png")
with absolutely no issues. Originally Posted by: twister  And I'm building a remote controller app that will use the Web API for controlling vMix remotely on the same network. Our operators also need a way of having a tally light feature and since we can't afford a system yet, it would be nice to have that in an app along with the input previews. Good news--both of those things already exist within the official vMix Web Controller web app. If that's not good enough, you may want to explain why. Yes, fine, the SnapshotInput function skips the file dialog and saves the file in my disk. But what If I don't want to add extra overhead to my app/system by having to read the file from disk every time? Also you mentioned that they added a "low fps live preview to the built in shortcuts", but I couldn't find a mention of this in the docs. Quote:If that's not good enough, you may want to explain why. As I said, doing a HTTP request and getting the image data from it directly would be faster than doing the same HTTP request, waiting for it to save the file in disk, and then reading that file back. We could query for any Input without having to worry about the file system. In fact the file system is not necessary since we won't be using the files for anything else... I can work with the existing APIs, but I thought this would be an easier method.
|
|
|
|
|
|
Rank: Member
Groups: Registered
Joined: 8/4/2020(UTC) Posts: 14   Thanks: 2 times
Was thanked: 1 time(s) in 1 post(s)
|
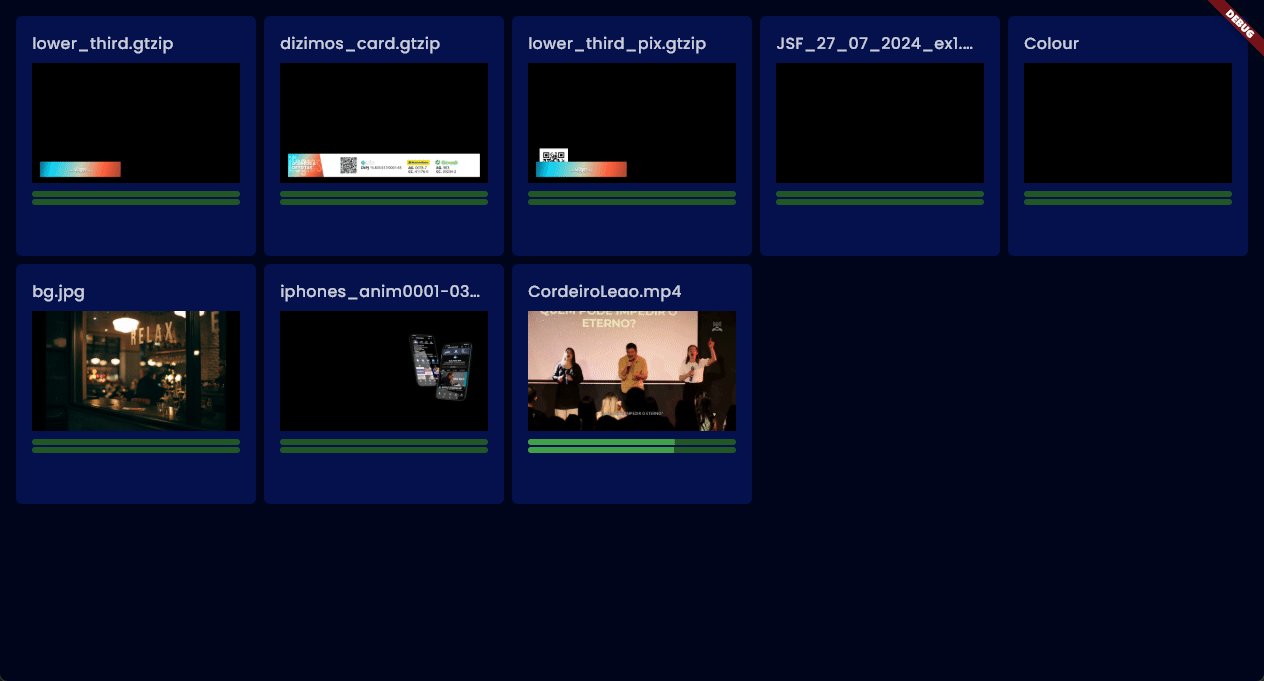
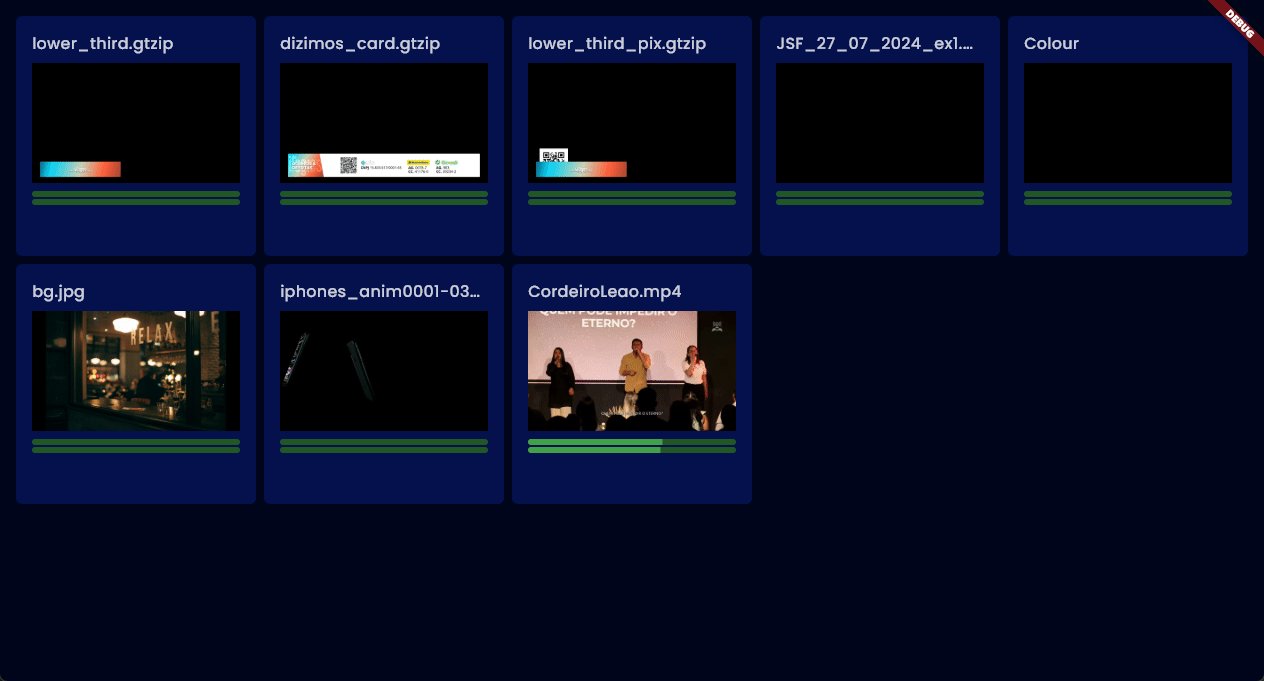
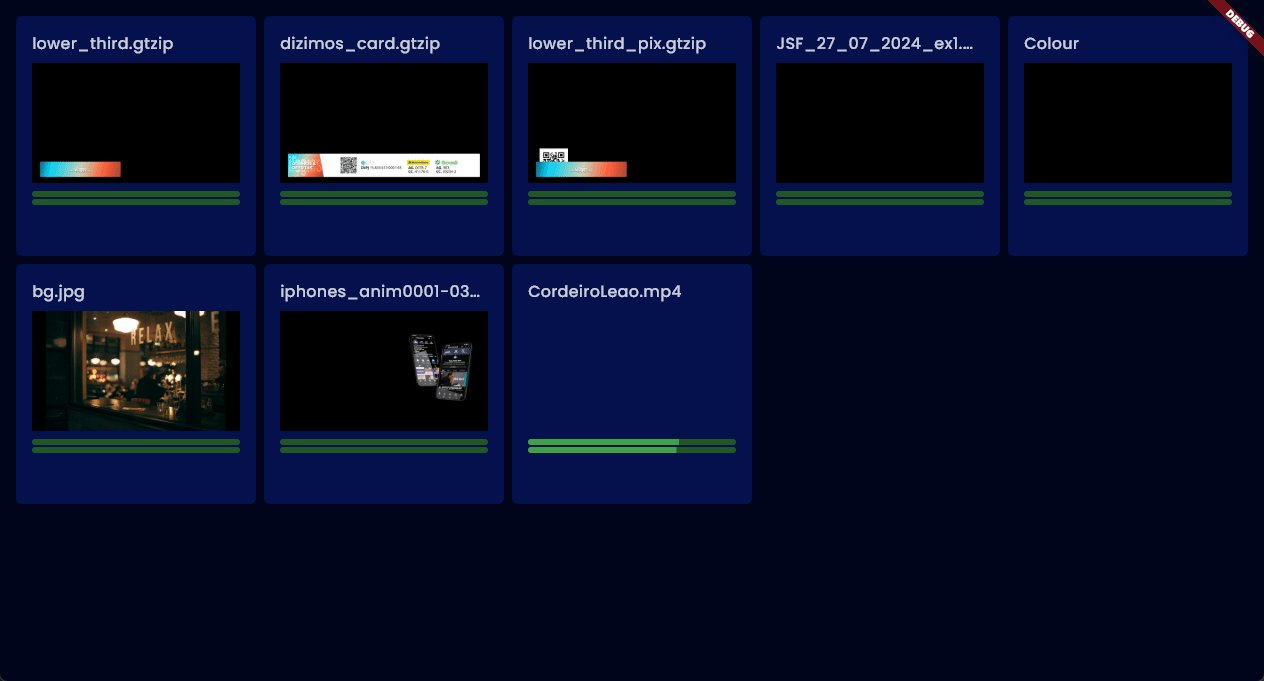
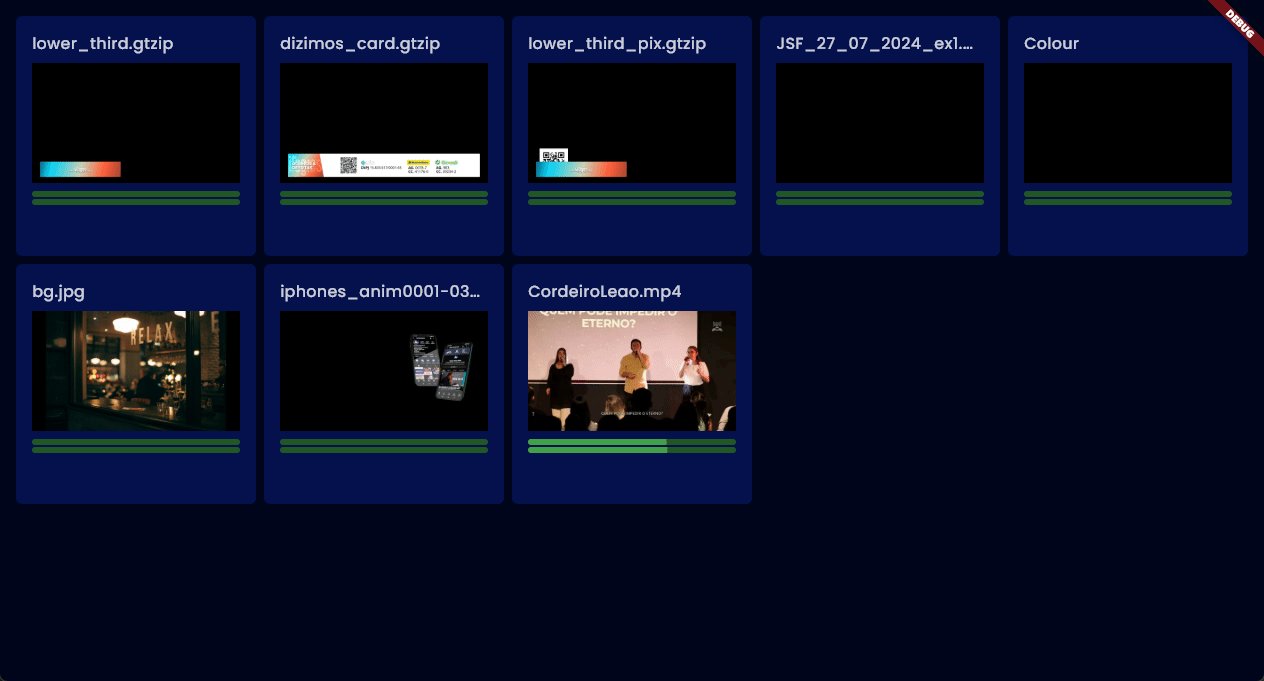
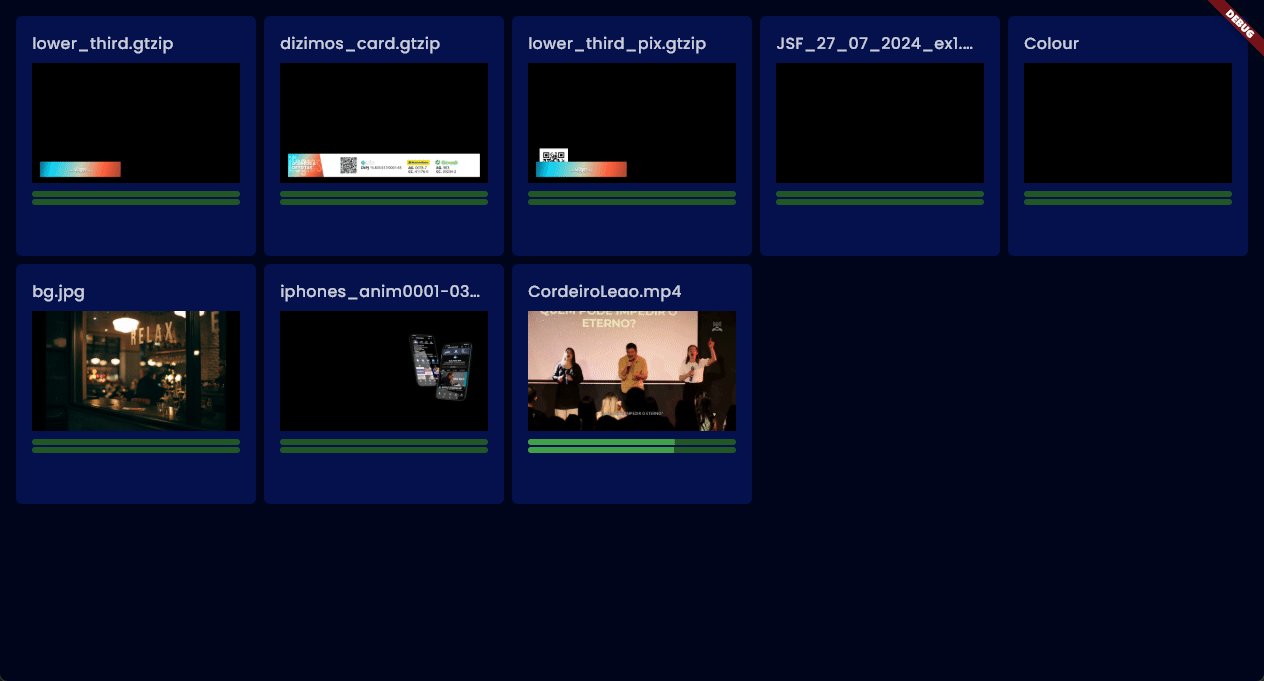
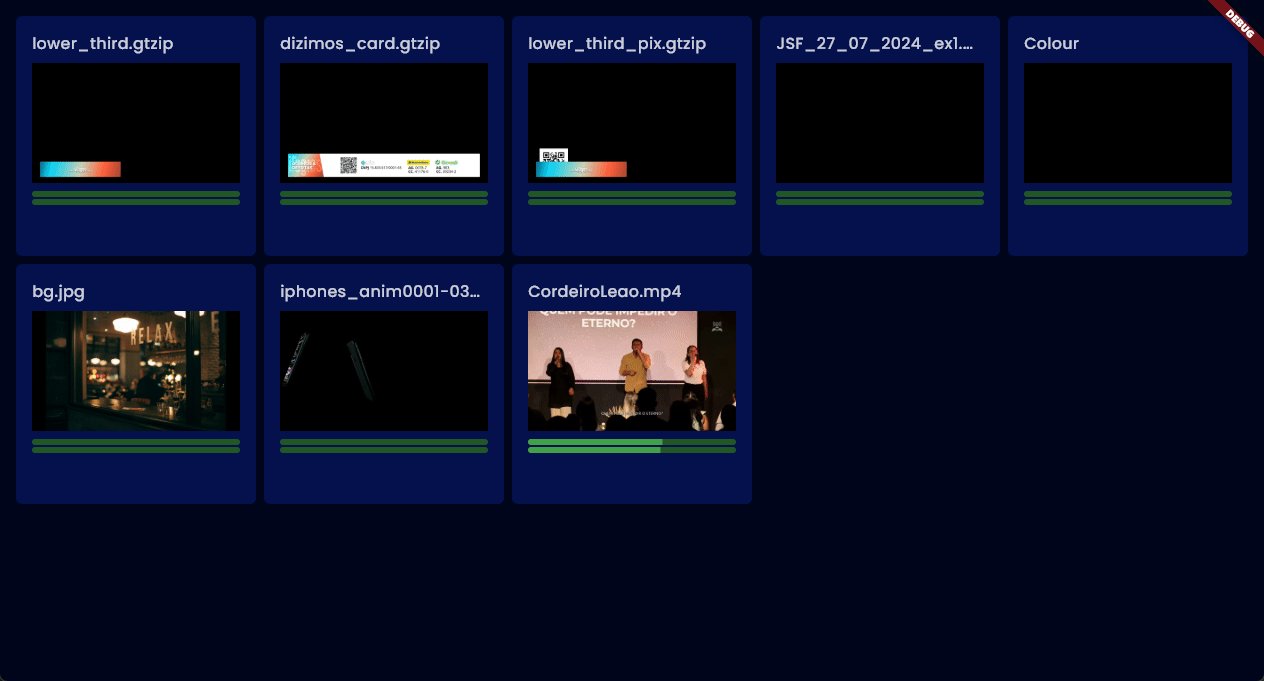
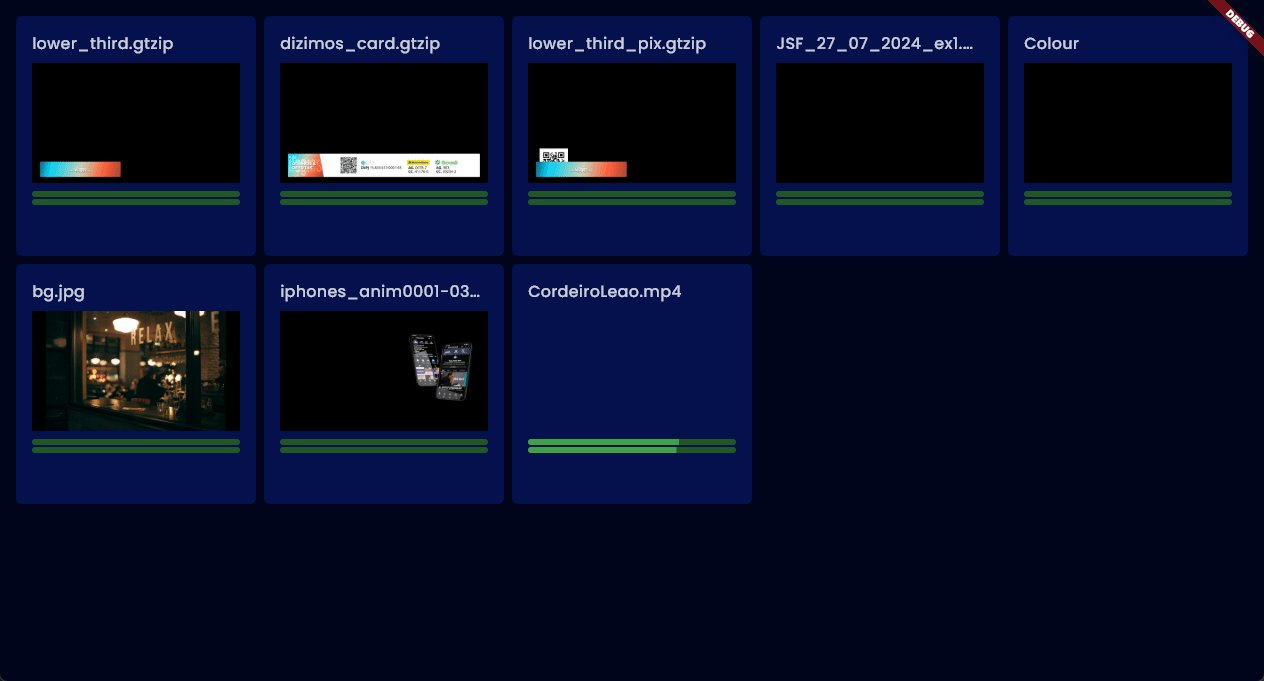
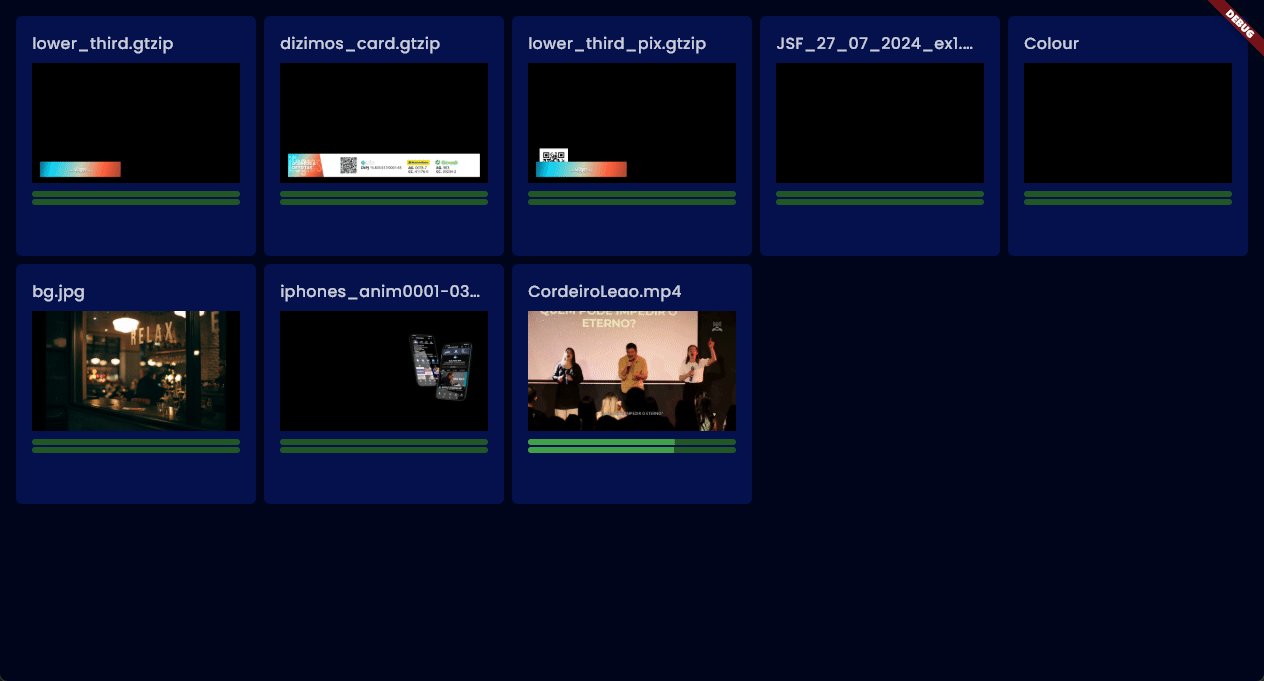
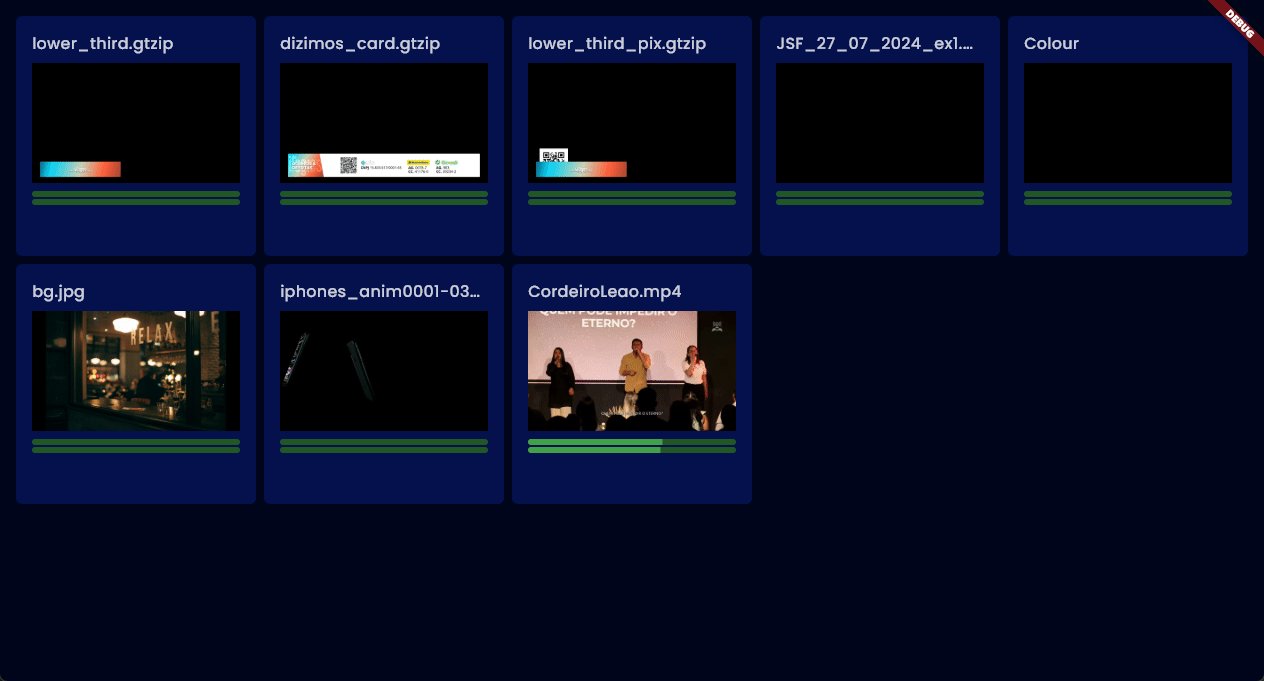
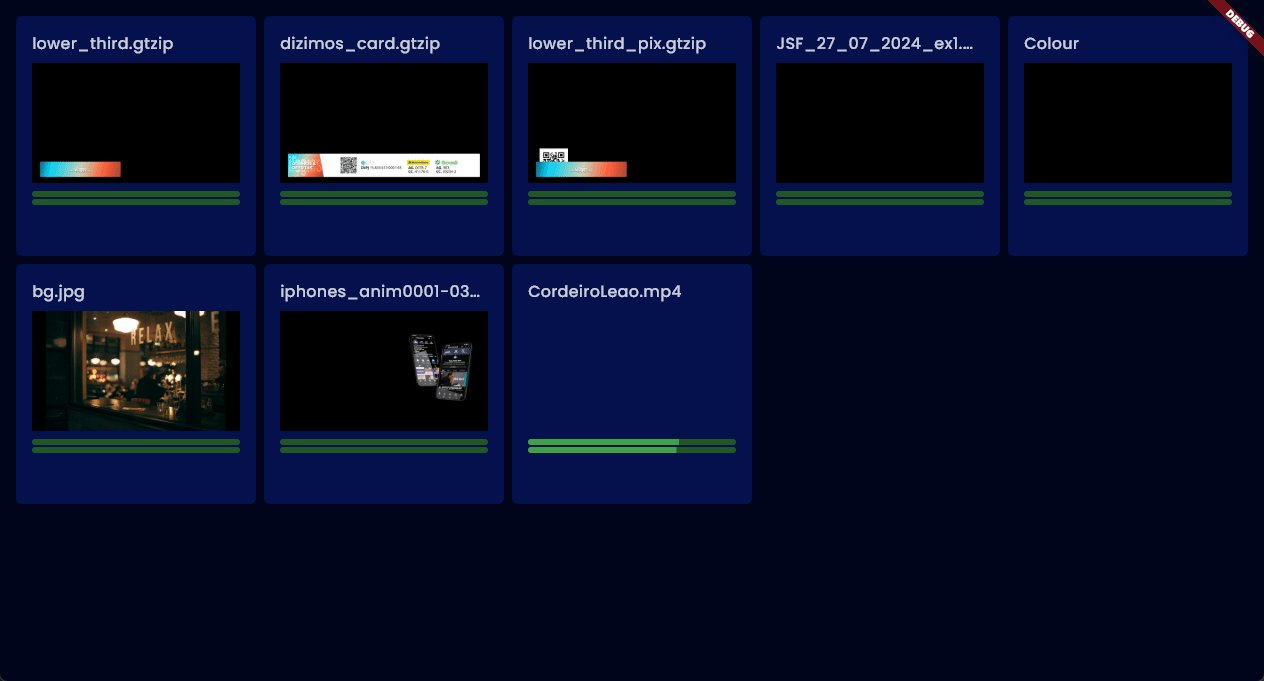
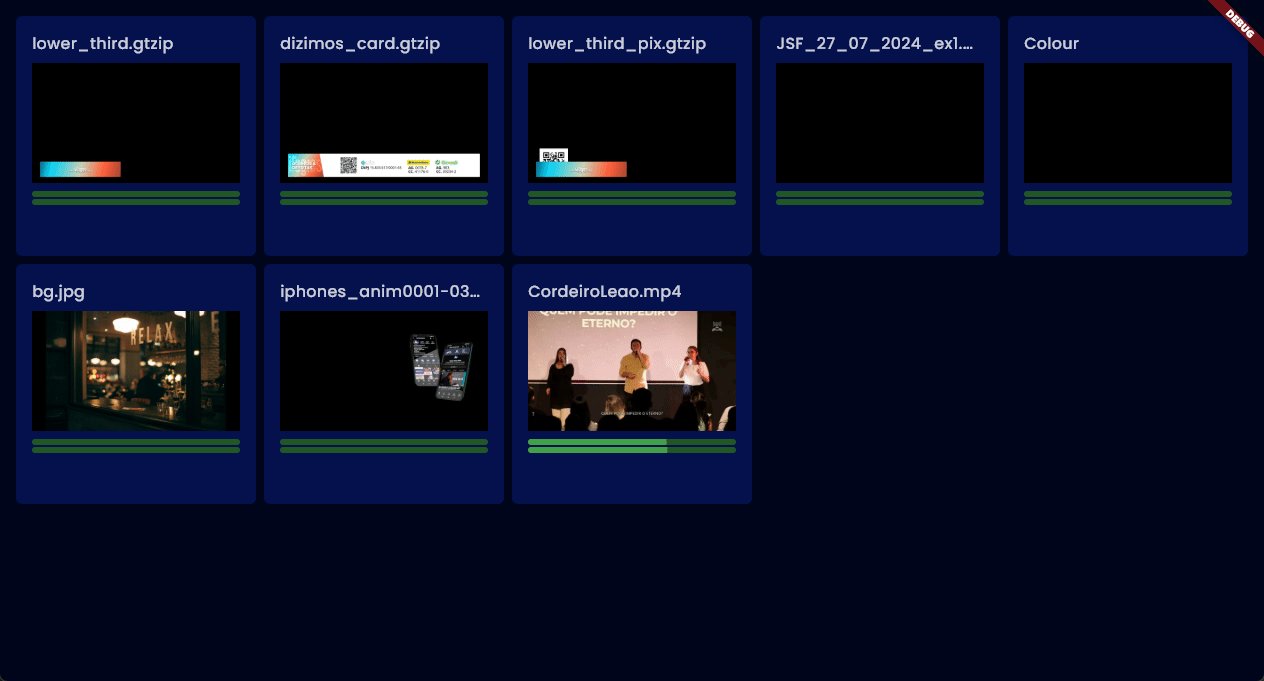
If it helps understanding what I mean by overhead, checkout this GIF. I'm fetching all the input snapshots using the current vMix APIs, and it's too slow! 
|
|
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 1/23/2022(UTC) Posts: 130  Location: Milton Keynes Thanks: 14 times
Was thanked: 14 time(s) in 14 post(s)
|
Originally Posted by: twister  If it helps understanding what I mean by overhead, checkout this GIF. I'm fetching all the input snapshots using the current vMix APIs, and it's too slow!  Actually for my use case this would be fine - in fact, too quick! Have you done the audio meters using JavaScript/jQuery?
|
|
|
|
|
|
Rank: Member
Groups: Registered
Joined: 8/4/2020(UTC) Posts: 14   Thanks: 2 times
Was thanked: 1 time(s) in 1 post(s)
|
Originally Posted by: spinfold  Originally Posted by: twister  If it helps understanding what I mean by overhead, checkout this GIF. I'm fetching all the input snapshots using the current vMix APIs, and it's too slow!  Actually for my use case this would be fine - in fact, too quick! Have you done the audio meters using JavaScript/jQuery? I'm using Flutter, and fetching the entire state every 150ms, and then I animate the audio meters to look nice :)
|
 1 user thanked twister for this useful post.
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 7/4/2021(UTC) Posts: 420  Thanks: 9 times
Was thanked: 60 time(s) in 51 post(s)
|
Originally Posted by: twister  Yes, fine, the SnapshotInput function skips the file dialog and saves the file in my disk. But what If I don't want to add extra overhead to my app/system by having to read the file from disk every time? ...where do you think a file that's being accessed by a localhost HTML tag is being stored? The API isn't magic. It's server being run on your machine, using your machine's resources. If you can't access the file manually, accessing the file via the API won't help you. In fact, overhead is probably one of the biggest hurdles standing in the way of this request. Originally Posted by: twister  Also you mentioned that they added a "low fps live preview to the built in shortcuts", but I couldn't find a mention of this in the docs. Then you didn't look. From the documentation: Quote:Display
Configure the display options when showing this shortcut in the Web Controller.
Default: The standard button with text.
Colour: Customise the background colour of the standard button with text.
Image: Select a custom image file to display in place of the button. The image will be stretched to fit the button dimensions.
Thumbnail: Display a thumbnail preview of the Input's contents. Of course, that's fairly ambiguous as to what "preview" means, but if you'd tried it, you'd have seen that it's exactly what I described. Originally Posted by: twister  As I said, doing a HTTP request and getting the image data from it directly would be faster than doing the same HTTP request, waiting for it to save the file in disk, and then reading that file back. Again, I'm not understanding what you think is happening that separates those two situations. Accessing a file from a localhost HTML tag literally means the file is being saved somewhere on your machine. An image cannot be served over a localhost tag if the image is not saved to the localhost. In your proposed scenario of being able to access Quote:<img src="http://127.0.0.1:8088/api/?Function=SnapshotInputRaw&Input=4&Format=jpg" /> that .jpg image file has to be saved to your machine in some capacity. And it has to be accessed by reading the file saved to your machine. A situation which you now say is untenable.
|
 1 user thanked WaltG12 for this useful post.
|
|
|
|
Rank: Member
Groups: Registered
Joined: 8/4/2020(UTC) Posts: 14   Thanks: 2 times
Was thanked: 1 time(s) in 1 post(s)
|
Originally Posted by: WaltG12  Originally Posted by: twister  Yes, fine, the SnapshotInput function skips the file dialog and saves the file in my disk. But what If I don't want to add extra overhead to my app/system by having to read the file from disk every time? ...where do you think a file that's being accessed by a localhost HTML tag is being stored? The API isn't magic. It's server being run on your machine, using your machine's resources. If you can't access the file manually, accessing the file via the API won't help you. In fact, overhead is probably one of the biggest hurdles standing in the way of this request. Originally Posted by: twister  Also you mentioned that they added a "low fps live preview to the built in shortcuts", but I couldn't find a mention of this in the docs. Then you didn't look. From the documentation: Quote:Display
Configure the display options when showing this shortcut in the Web Controller.
Default: The standard button with text.
Colour: Customise the background colour of the standard button with text.
Image: Select a custom image file to display in place of the button. The image will be stretched to fit the button dimensions.
Thumbnail: Display a thumbnail preview of the Input's contents. Of course, that's fairly ambiguous as to what "preview" means, but if you'd tried it, you'd have seen that it's exactly what I described. Originally Posted by: twister  As I said, doing a HTTP request and getting the image data from it directly would be faster than doing the same HTTP request, waiting for it to save the file in disk, and then reading that file back. Again, I'm not understanding what you think is happening that separates those two situations. Accessing a file from a localhost HTML tag literally means the file is being saved somewhere on your machine. An image cannot be served over a localhost tag if the image is not saved to the localhost. In your proposed scenario of being able to access Quote:<img src="http://127.0.0.1:8088/api/?Function=SnapshotInputRaw&Input=4&Format=jpg" /> that .jpg image file has to be saved to your machine in some capacity. And it has to be accessed by reading the file saved to your machine. A situation which you now say is untenable. Ok I'm sorry, but I'm failing to follow you on that matter, and it sounds to me that you are a bit offended by me asking for a feature you're not understanding. If I'm wrong please forgive me! I'm no layman when it comes to software development, in fact I've been working on that for 15 years. I've been posting here very respectfully and it sounds to me that you just want me to end this topic. Anyways, I will try to figure this out on my own.
|
|
|
|
|
|
Rank: Member
Groups: Registered
Joined: 8/4/2020(UTC) Posts: 14   Thanks: 2 times
Was thanked: 1 time(s) in 1 post(s)
|
Ok, I found the "low fps preview" URL which is: Quote:http://127.0.0.1:8088/buttonimage?id=fb154f78-c486-4cad-8ae1-00411ea2a058 But I can't find where that ID is coming from. It's not the input key (which comes from the XML state)...If I get that ID, then I just need to use that URL to get the input preview.
|
|
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 1/23/2022(UTC) Posts: 130  Location: Milton Keynes Thanks: 14 times
Was thanked: 14 time(s) in 14 post(s)
|
No access to vMix until next week now, but I suspect it's a unique ID of the shortcut. Which is not helpful in our scenarios!
|
|
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 12/24/2021(UTC) Posts: 733  Location: athens Thanks: 166 times
Was thanked: 97 time(s) in 93 post(s)
|
Yes it seems that it is a unique id per shortcut and they appear in the webcontroller -->right click-->view page source as html code and in the order we have them in Vmix. Maybe a solution/workaround would be an extra menu in the flutter app that will give user the ability to manually assign the input key from the api to a specific id to the shortcut. And then a json or xml file that will save these settings externally so to have them back quickly for specific vmix preset.
|
|
|
|
|
|
Rank: Member
Groups: Registered
Joined: 8/4/2020(UTC) Posts: 14   Thanks: 2 times
Was thanked: 1 time(s) in 1 post(s)
|
Another question I have is, the volumes go from 0 to 100 but I see they are not linear. How do I get a linear value from vMix and to send it back in a way vMix understands?
|
|
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 4/23/2017(UTC) Posts: 1,412  Location: Germany Thanks: 3 times
Was thanked: 187 time(s) in 167 post(s)
|
Isn't sound always in dB and that is a log scale. On a linear scale the meter would need to be so large to display it correctly that it is just not practical. Remember that +/-6dB means double/half the level. How would you display -18dB on a linear scale.
|
|
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 12/24/2021(UTC) Posts: 733  Location: athens Thanks: 166 times
Was thanked: 97 time(s) in 93 post(s)
|
Originally Posted by: twister  Another question I have is, the volumes go from 0 to 100 but I see they are not linear. How do I get a linear value from vMix and to send it back in a way vMix understands? If i understand well,Vmix sound levels are translated to meterF1 and meterF2. These values are from 0.0 (no sound) to 1.0 (full sound) and they are not dB.. If you need to see them in db levels you have in your program make the code to transform them into db. Volume 0 to 100 affects on how these meters will work.If we have a video with very loud sound then the meterF1 will show 1.0 which is the up level. If we lower the volume for example to 80 you will see that also meterF1 value will be lowered but in it`s format that is from 0.0 to 1.0.
|
|
|
|
|
|
Rank: Member
Groups: Registered
Joined: 8/4/2020(UTC) Posts: 14   Thanks: 2 times
Was thanked: 1 time(s) in 1 post(s)
|
Anyways, what I really wanted is an API function or endpoint that got me the image data directly from any Input.
No need to use the file system in any case (server/client), just read the image pixels the moment it's called, save it in the specified Format in a MemoryStream, and return that as the HTTP response body with image/jpeg as mime type.
That way the browser or anything you're using to make requests will interpret it as an image, and you'll never have to worry about saving it in disk first!
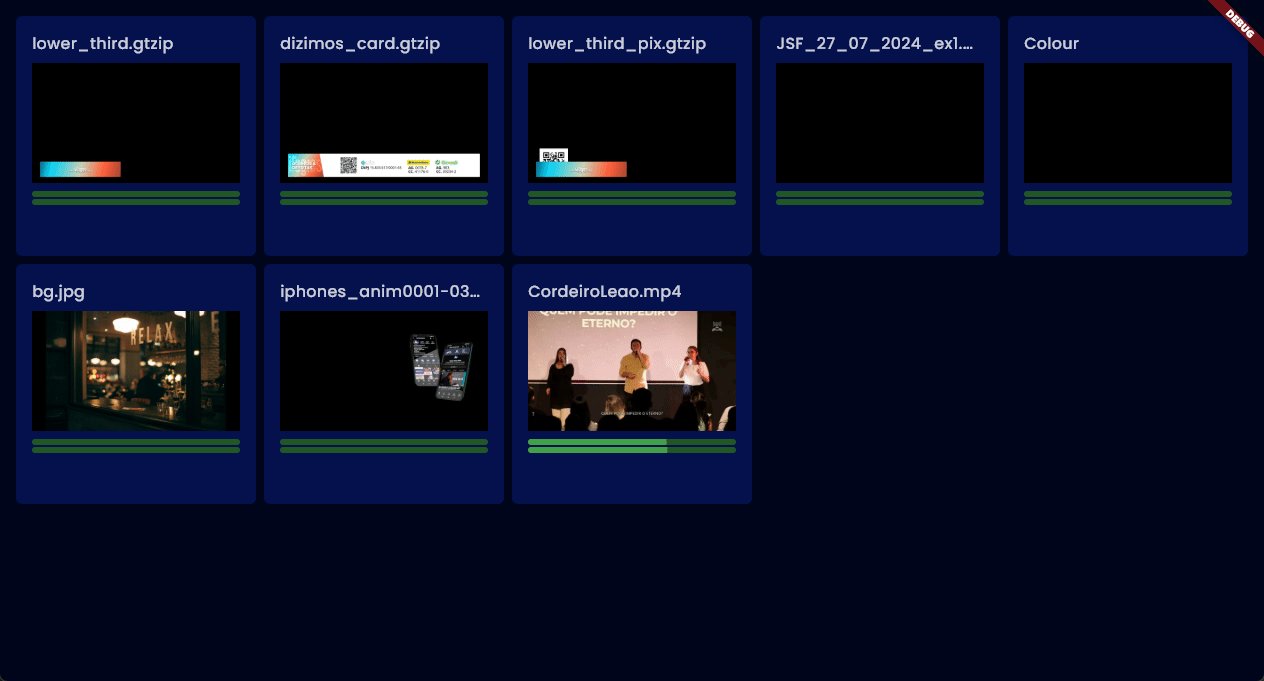
I'm working on a control surface, mainly for my church, but I plan to distribute this. Here's a sneak peek:
(as you can see I can't use SnapshotInput on the physical device since vMix fails to save the image on the storage...)
|
|
|
|
|
|
Rank: Newbie
Groups: Registered
Joined: 9/3/2021(UTC) Posts: 7  Location: LONDON Thanks: 2 times
Was thanked: 1 time(s) in 1 post(s)
|
Originally Posted by: twister  Another question I have is, the volumes go from 0 to 100 but I see they are not linear. How do I get a linear value from vMix and to send it back in a way vMix understands? Quote:dim micOneVol = (x.SelectSingleNode("//input[@shortTitle='NAME OF YOUR INPUT']/@meterF1").Value)
dim levelOfMic1 = (micOneVol ^ 0.25) * 100
Console.WriteLine(levelOfMic1)
|
 1 user thanked Harness for this useful post.
|
|
|
|
vMix Forums
»
General
»
Feature Requests
»
Allow fetching input previews via the Web API
Forum Jump
You cannot post new topics in this forum.
You cannot reply to topics in this forum.
You cannot delete your posts in this forum.
You cannot edit your posts in this forum.
You cannot create polls in this forum.
You cannot vote in polls in this forum.
Important Information:
The vMix Forums uses cookies. By continuing to browse this site, you are agreeing to our use of cookies.
More Details
Close
